The role of Google CSS partners in Germany’s e-commerce landscape
Written by
Editorial TeamPublished on
Discover how partnering with a Google CSS provider helps German e-commerce lower costs, increase ad visibility, and gain a competitive edge. (Ad)

Commercial collaboration
According to research by Producthero in June 2024, 56.4% of webshops in Germany are not using the margin difference that a Google CSS partner can offer in the Google Ads auction that was forced onto Google by the European Commission in 2017. Most likely, retail advertisers are not aware and they still use Google’s default shopping service.
The German e-commerce industry is more competitive than ever. That’s where Comparison Shopping Services (CSS) come into play. By working with a Google CSS partner, retailers can reduce costs by up to 20% on their Shopping ads while improving their visibility compared to using Google’s default solution: Google Shopping.
But how exactly does this work? And how can you measure the impact of switching to a CSS partner? Let’s break it down.
What is a CSS partner and why does it exist?
A Comparison Shopping Service (CSS) is a company that runs Google Shopping ads on behalf of online retailers. Instead of advertising directly through Google Shopping, retailers can work with a CSS partner to access the same advertising space—but with lower costs.
This opportunity exists thanks to a decision by the European Commission. In 2017, regulators ruled that Google had unfairly favored its own Shopping service over independent comparison shopping sites. As a result, Google was fined and required to open up its Shopping Ads auctions to other CSS platforms.
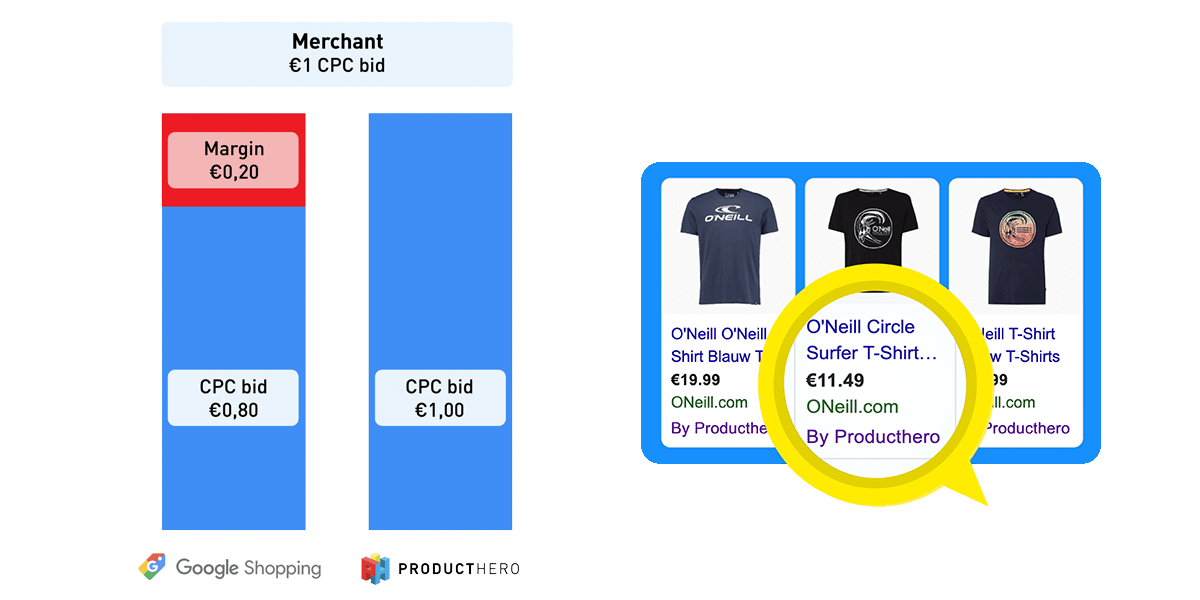
To encourage competition, Google made an important adjustment: Retailers using a CSS partner pay 20% less margin on their auction bid compared to advertisers using Google’s own Shopping service.
For example, if an advertiser bids €1.00 via Google Shopping, only €0.80 enters the auction (because Google keeps a 20% margin). However, if the same advertiser bids through a CSS partner, the full €1.00 enters the auction, making their bid more competitive without increasing costs.

The cost-saving advantage of using a Google CSS partner
Here’s why the margin reduction on the shopping ad auction matters:
- More competitive bidding
If your competitors use a CSS partner and you don’t, they automatically have a 20% advantage in the auction. This means they win more impressions and clicks at the same cost. - Higher visibility for the same budget
Instead of increasing your bid to compete, a CSS partner allows you to maximize your ad spend by putting 100% of your bid into the auction. This can lead to lower CPCs (cost-per-click) and more traffic. - Better profit margins for retailers
Whether you reinvest the savings into more ads or keep it as profit, a Google CSS partnership directly impacts your bottom line.
How to measure the impact of a CSS partner?
Switching to a CSS partner sounds great, but how can you be sure it’s working? Producthero is Europe’s largest Google CSS partner, and is continuously researching the CSS effect. They have also asked independent agencies to measure the effect. To make the Google CSS effect more transparent, they have also published articles on how to measure it yourself. So, here is an explanation how you can measure the effect:
Monitor impression share and click volume
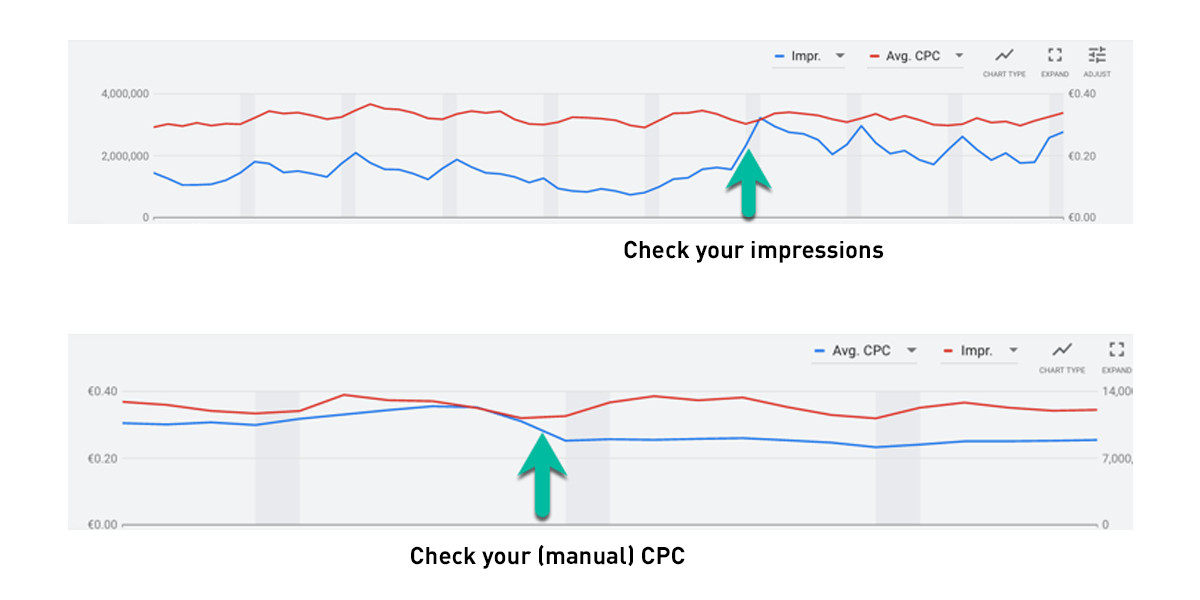
Use Google Ads reporting tools to track whether your visibility or CPCs improves after switching. How you see this effect depends on your campaign type.
If you are using manual CPC, a more competitive bid should start winning more impressions and clicks on your shopping ads. Most advertisers see this outcome as they use manual CPC and thus see more impressions with the same CPC levels.
However, if you switch to a Google CSS partner and slightly decrease your manual CPC, you should be able to maintain your impressions and clicks.
Some advertisers use Performance Max, this campaign type automatically changes your bids, making the effect of switching to a Google CSS partner less visible. It is important to look at ROAS (return on ad spend) and total conversions. A well-optimized shopping campaign with a Google CSS partner should result in either more sales for the same budget or the same sales at a lower cost.
The Google CSS effect has been tested by both retailers and agencies. You can discover the results of those tests on Producthero’s blog.

How Producthero helps retailers get the most from Google CSS
While switching to any Google CSS partner will unlock the 20% bid advantage, working with a premium Google CSS partner like Producthero provides additional benefits:
✔ Seamless transition to Producthero CSS with little effort from your side
✔ Access to tools that enable you to optimize your Shopping campaigns
✔ Expert support and tools to improve product feed quality and bidding strategy
✔ Insights on price benchmarking and competitor analysis
Over 15,000 European retailer advertisers chose to work with Producthero as their Google CSS partner as they are always transparent and have loads of experience with the Google CSS program (since the launch of the CSS program). Producthero works with over 800 marketing agencies to offer Producthero to their retail clients. In Germany they collaborate with over 40 marketing agencies to help German advertisers perform better with shopping ads.
Conclusion: A smart move for e-commerce retailers
While Germany has a competitive e-commerce market, still, 56.4% of the advertisers are not using a Google CSS partner. This brings a huge advantage to those advertisers who do use a Google CSS partner as they have a far better competitive position in the shopping ad auctions. By partnering with a Google CSS provider like Producthero, online retailers can:
- Reduce ad costs by up to 20%
- Improve visibility and win more auctions
- Get more value from their advertising budget
If you’re serious about growing your webshop and staying ahead of competitors, making the switch to any Google CSS partner is a no-brainer. When switching to a Google CSS provider, be sure to check the type of provider you will work with. You can learn more about switching to a Google CSS partner in this article.
***