PWA vs Native apps – which is a better choice for moving your business to mobile in 2023?
Written by
Editorial TeamPublished on

One of the most frequently asked questions in the realm of digital business technology is whether it’s a good idea to opt for a custom mobile application to enhance customer satisfaction. You may already have a Progressive Web Application (PWA) and explore ways to expand further, or you may actually be at the stage of choosing the best technology to support your software project. Either way, what you need to know are the limitations of PWAs in comparison to native or hybrid applications. Let’s take a closer look at some of the most essential issues.
What is a PWA – a short recap
A Progressive Web App (PWA) is a type of website designed to mimic the look and feel of a native mobile app by using web-platform features. PWAs are developed to be responsive to different screen sizes and can be then added to the home screen application lists on smartphones as a separate icon.
Is PWA really such a bad choice?
The answer is not exactly straightforward and depends on various factors, so don’t rush into abandoning your current web solution without careful consideration. There are actually certain business cases where Progressive Web Apps can be a suitable option. One of the benefits is that they require only one codebase for further maintenance, typically with a smaller download size, and no need to update through the Apple App Store or Google Play (although this may not always be the case). However, there are some technical limitations to using web-based apps as well, and we’ll discuss them below.

Competitive advantage
To maintain a competitive edge, it’s a must for business representatives to continually keep track of market fluctuations as falling behind the competition is not a desirable option. There’s a reason why certain businesses grow more rapidly than others, keeping up with the latest trends in the mobile world. As users demand greater integration with their advanced smartphones, stunning UI, and exceptional UX, these factors become easier to achieve when creating a new mobile app, whether it’s native or hybrid – but that’s a separate matter that requires discussion.
Technical advantage
Let’s delve into the technical aspect of things. While PWAs are not entirely new, the concept was initially explored by Steve Jobs during Apple’s search for an alternative to web applications. Initially, Apple encouraged developers to create web apps, but unfortunately, they didn’t meet the expectations of end-users, and the idea was abandoned in favor of the Apple App Store which offered native apps.
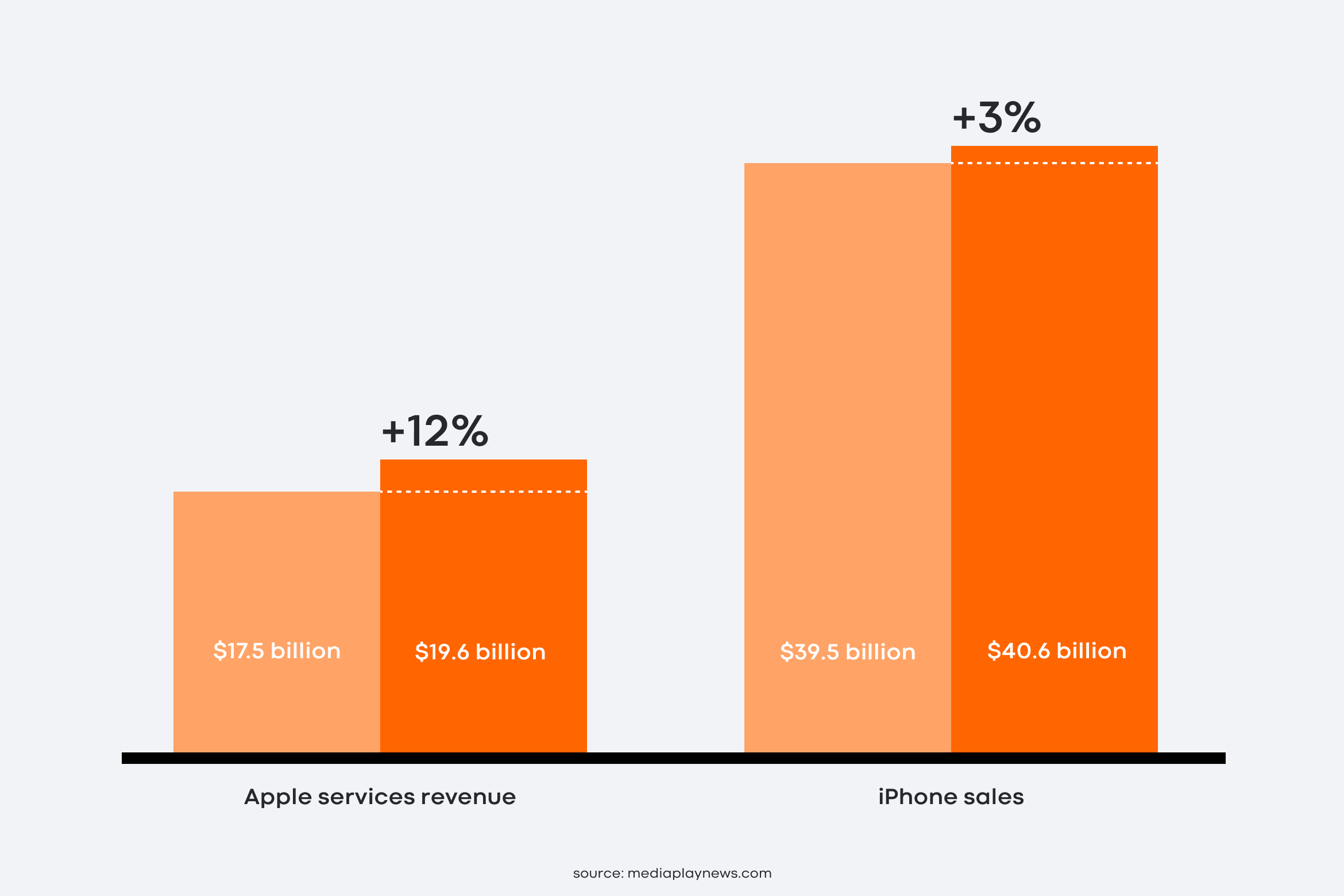
This approach didn’t come without certain implications. If you’re considering catering to Apple users (and you should, given that they spent over $19.6 billion on services and app purchases last year), you need to consider developing a real mobile application. Furthermore, there are undoubtedly some limitations of the web, and consequently, Progressive Web Apps, as a result of the Web API.

Push notifications in PWA
If we needed to identify one crucial factor that distinguishes the discussed technologies, it would be push notifications. They are a valuable tool for fostering brand loyalty and boosting user retention by providing your audience with enticing offers, updates on new releases, and other general information. Unfortunately, Apple doesn’t support Web Push, which means that push notifications can’t be used in PWAs.
Background mode
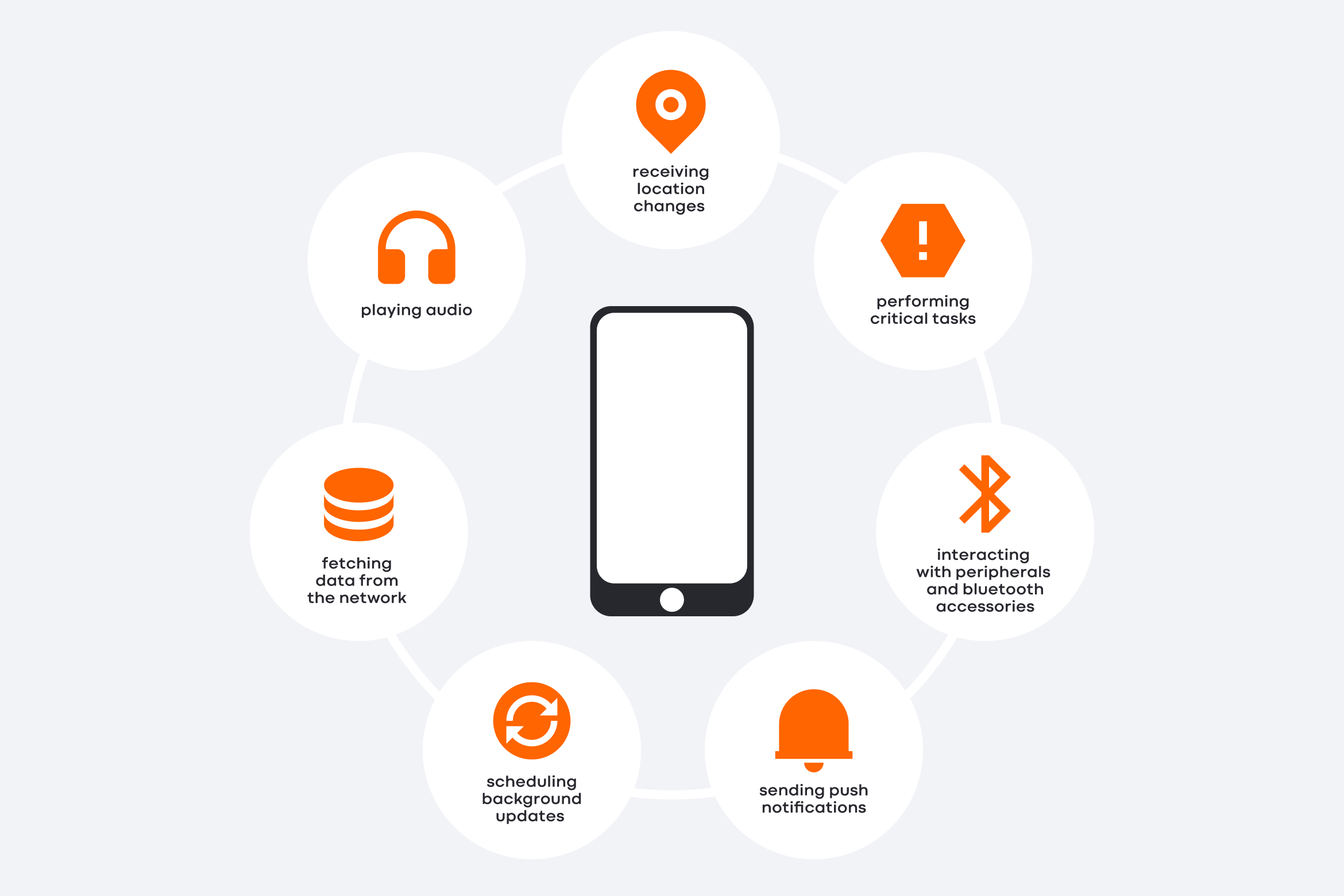
Background mode is an approach to enhance user experience when the app is not in active use. Some of its highly regarded features include:

Unfortunately, PWAs don’t offer support for background mode features, so you need to pursue an alternative approach to implement them.
Offline features
A key feature of modern applications is their ability to function without a stable internet connection. When a user visits a website, the cache system allows some or all of the visible content to be stored locally. This feature requires robust support for Local Storage and access to Network Info.
Sadly, PWAs can only store a maximum of 50 megabytes of data for offline access, and if the user doesn’t frequently launch the app, the cached files may be deleted. Additionally, access to network information (such as cellular 5G/LTE data transfer or Wi-Fi) is another example of an unsupported API in the Apple Safari browser. Hybrid mobile applications, on the other hand, don’t have these limitations.
Integration with hardware and device sensors
In the contemporary world of Internet of Things (IoT) integrations, the popularity of device sensors and external hardware is continually increasing. Communication with external devices has become a necessity, and hence it is essential to consider the most common use-cases.
- They include Bluetooth devices that are necessary for IoT, smart vehicles, and accessories such as headphones, watches, and custom medical equipment.
- Accessing health and sports data is also critical to ensuring the safety and well-being of customers. It may involve targeting promotions or campaigns to users who have completed a 10,000-step challenge. However, this requires access to phone-specific APIs that cannot be handled by PWAs.
- Navigation or tracking with GPS is another common use-case that requires support not provided by PWAs.
- Other essential use-cases include: camera controls, NFC support, vibration controls, detection of screen orientation and changes, screen capture, file system access.

Installation and Full Screen mode
Installing a Progressive Web Application (PWA) is a relatively straightforward process. However, accessing the “Add to Homescreen” button can vary between Android and Apple devices. Moreover, users who are accustomed to searching for apps in platform-specific stores might be surprised to find that PWAs are not available on the App Store or Google Play.
When it comes to displaying interactive or game-based products, users expect a full-screen or “kiosk” mode, similar to other apps they use daily. It can be challenging to implement since modern mobile devices come with fancy display designs such as Apple’s Dynamic Island, notch, or foldable phones. Therefore, it is crucial to ensure full support for a web-based PWA.
Onboarding and launch screens
Suppose your application has numerous impressive features that you want to explain to users. In mobile apps, this is typically done through an onboarding screen that uses beautiful designs and animations to educate customers about the app’s benefits.
Or maybe your application requires some time to fetch a large amount of data before starting, and you’re considering using animated or static launch screens to keep users engaged. Unfortunately, this is another feature which is not provided by PWA.
Efficiency
Numerous articles on the internet discuss the exceptional efficiency of Progressive Web Applications, with features such as a three-second start time and high Lighthouse scores which are in fact both achievable and true. However, reaching such a level of performance is not an easy task for developers, as it requires careful consideration of many optimization techniques, such as image compression, code minification, and conditional feature limitations. Want to learn more about this issue? Check the case study on Uber’s PWA.
Virtual Reality and Augmented Reality
Imagine an app that allows a customer to scan your business card and instantly presents a VR 3D scene with a virtual tour of your headquarters, displaying your photo, career position, or any other relevant information you desire. Or maybe an app that uses your phone camera to capture an epic landmark, instantly displays its history, and then guide a user to your souvenir shop using turn-by-turn navigation. As you can see, creating deep and awe-inspiring user experiences requires dedicated mobile apps and UX support.
Apple ecosystem
To maximize business revenue, it’s essential to target as many potential customers as possible, and this includes the highly profitable Apple ecosystem. If, for instance, your company has a business requirement to track a shopper behavior in the app and the time spent on it for analytics purposes, support deep-linking which routes users to certain pages when clicking on a link shared by a friend, or might have an amazing game concept that includes in-app purchases and subscription services – they can all be a problematic issue as there are some limitations when it comes to applying PWAs to Apple devices. Some of them include:
- the inability to launch the locally installed PWA context when opening a link
- display install banners to invite installation to the Home Screen
- access each app separately in settings
- limited in-app payments
- inability to use in-app purchases and subscriptions
- inability to synchronize data when in the background
- lack of access to native social and health capabilities
- no support for push notifications
How to reuse the existing PWA?
A professional software development company is able to create a solution that can allow you to upload your application to the AppStore and Google Play. A bridge between web and native/hybrid applications is a WebView. Some parts or even an entire web application can be displayed as an element of a mobile app, being secure, reliable, and capable of communicating with a trusted domain. By using certain tools (such as PWABuilder, which is ideal for Proof of Concept), a web application can be transformed into a genuine mobile app that can be installed from the store. This is a great and simple starting point (as well as a cost-effective solution) for becoming acquainted with the mobile apps universe and creating a pathway for further development. If you wish to eliminate the aforementioned drawbacks, there are many options available to decrease the effort required in developing apps.

Want to double check the facts?
You may want to check out additional websites that provide information on the capabilities of the Web. Two examples are https://whatwebcando.today/ and https://developer.mozilla.org/en-US/docs/Web/API. Remember that it’s important to carefully examine the feature support tables and take note of how frequently “Safari” or “iOS” is listed with an unsupported crossmark.


