The Future of eCommerce is headless. Why the future is now.
Written by
Editorial TeamPublished on

With more and more shopping experiences happening across different channels and devices, from computers to mobiles to smart devices, eCommerce businesses face the challenge of offering seamless user experiences throughout the shopping process. Headless commerce is about to disrupt eCommerce and give businesses a technology to build future-proof online shopping experiences.
Propelled by the rise in eCommerce adoption, resulting from the pandemic and the need for brands and retailers to better serve online shoppers as they scale their digital channels, headless commerce is becoming more and more popular.
In this article we explore the concept of headless commerce and its benefits for eCommerce businesses.
What is headless commerce?
Traditional eCommerce platforms – think of Magento for example – are built on top of a monolithic architecture with a tightly coupled back-end and front-end, allowing businesses to sell their goods and services through a web-based shopping experience. The growth of smartphones and other mobile/smart devices pushed eCommerce businesses to look for a multi-channel approach. This is where headless commerce comes in.
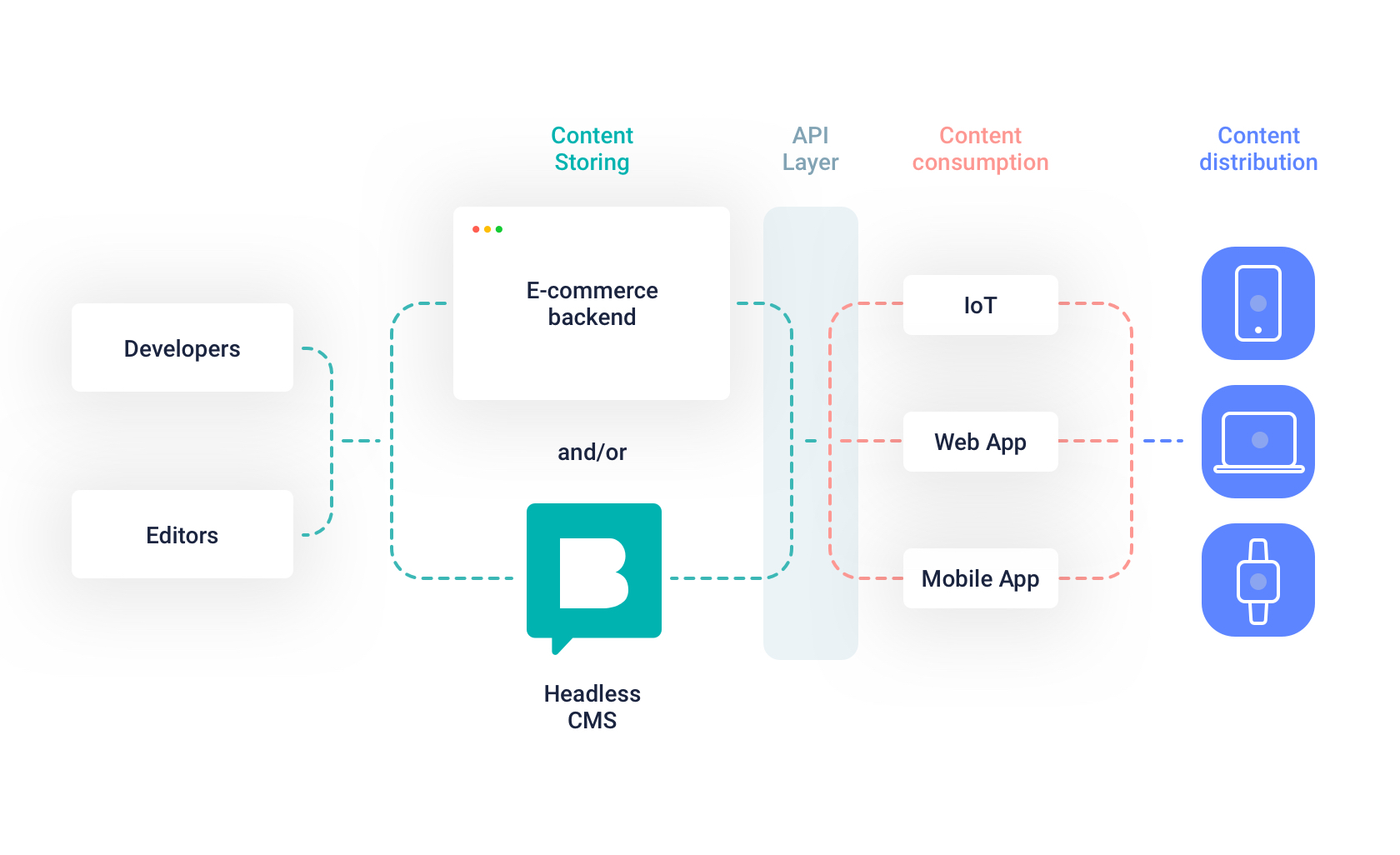
A headless commerce setup means that the front-end is fully decoupled from the back-end, communicating with each other through APIs.

An eCommerce business can use a headless CMS, and a headless eCommerce platform, to run their operations – think about product logistics, marketing promotions, inventory management, and many others. At the push of a button this content is then distributed through APIs to various devices and channels. This allows the eCommerce business to streamline its content more easily, while giving shoppers a seamless experience no matter the device.

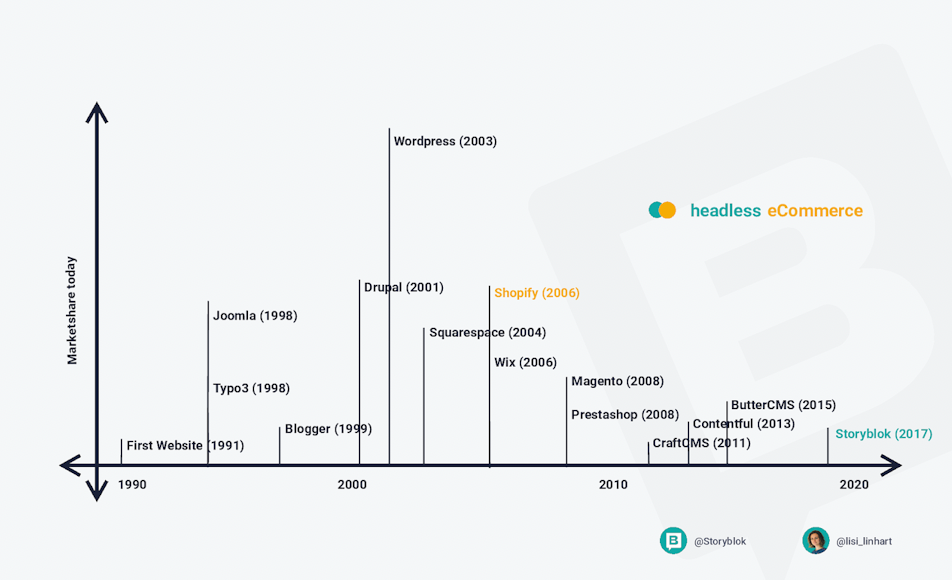
Source: The evolution of traditional vs headless eCommerce CMS presented by Lisi Linhart at JSWorld Conference
Comparing traditional CMS with headless CMS
The greatest advantage of headless commerce is its ability to create the content once and use it everywhere, unlike traditional content management systems for eCommerce which are quite limited. Let’s take a closer look at comparing a traditional vs headless commerce CMS.

Why do eCommerce businesses need to go headless?
Headless commerce is an answer to the demands of the modern market, especially concerning omnichannel and personalized experiences. While traditional commerce is perfectly capable of answering the needs of a small online shop with a single website, problems start to show up as the business grows in size or expands to new platforms.
Overall, there are various benefits for brands and retailers when going for a headless eCommerce setup. It can be stated that a headless eCommerce setup helps you…
- manage your storefront on multiple channels
- use the technology you feel comfortable with
- increase the performance & security
- offer a nice UI & visual editing experience for editors and marketers on your team
- build flexible, custom storefronts
- focus on solutions your customers need
Improved user experiences
eCommerce content managed within a headless setup comes with two important components that will define and maximize your users’ experience on all of your sites: (1) A headless CMS integrated with your (2) eCommerce platform.
By centralizing all of your (marketing) content within your headless CMS, content can be delivered to multiple channels, enabling a full omnichannel experience. In addition, centralized content management comes in handy if you think about the following topics:
- Internationalization: Creating a multilingual customer journey with a modern CMS is as easy as adding a new social media service with an API. From an omnichannel perspective, language gives marketers a new tool to engage with other people and unlock new markets without having to spend money on a full-fledged translation team.
- Personalization: eCommerce businesses can go beyond name personalization and cater to the individual customer, their intention, the context, and the channel from which they come to the website.
Increase in performance & security
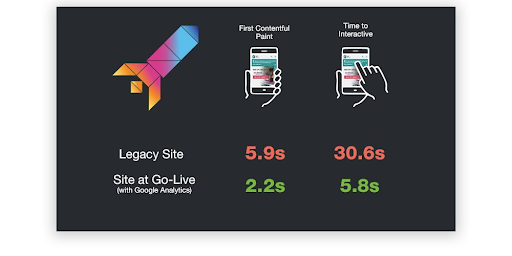
Usually, storefronts built on top of a headless architecture load faster and provide a greater level of security. Fast loading websites usually influence the user experience and give eCommerce businesses a boost in SEO & organic performance.
Many headless storefronts are based on the Jamstack, using static or statically-generated sites that will give you a performance increase due to a headless system’s configuration towards faster loading times and site performance. As a complementary tool to them, you should also consider using some Pingdom alternatives.
We’ve seen businesses like UPC Business manage to reduce loading times by 81%, creating a much better user experience while decreasing ad spend (because of an improved quality score).

This all happened because the company made the switch to the Jamstack, allowing full flexibility and performance.

Flexible storefronts, faster deployments
One benefit of a headless architecture is the flexibility and freedom it gives to developers on the front-end. User experiences can be created from scratch in order to fit one’s eCommerce needs. Front-end developers don’t need to worry about any limitations in the back-end as all they have to do is to get data through an API call.
Also, when it comes to smaller-to-larger change requests from your team, the front-end developer can work fully independently from any back-end system, which makes storefront updates an efficient process.
For businesses keen on harnessing the full power of Magento, considering expert Magento development services can greatly enhance the platform’s capabilities and adaptability.
Time to market without any limits
A headless commerce setup is fully independent of the technology you want to use today or in the future. This gives your developers a lot of freedom when it comes to making technology decisions. Which, in turn, will not only make them happy but will put your marketing team in the driver’s seat, pushing new initiatives and marketing campaigns live, across multiple devices, channels, or websites.
Thanks to the flexibility of a headless commerce setup, marketing teams can launch new sites & campaigns in days or weeks instead of months. Companies like Education First, a global brand, reduced the development time of their global website from 8 months to 6 weeks with Storyblok’s headless CMS. Fundbox on the other hand reported that their website migration towards the Jamstack took them ⅓ of the time compared to their previous experience.

When to go headless as an eCommerce business
Finding the right time to go headless isn’t always that easy. Whether you have your own custom-built eCommerce platform in place, or you rely on solutions like WooCommerce, Shopify, Adobe Experience Manager or any other of those CMS/eCommerce solutions, a headless architecture will make life easier especially if you particularly rely on the following use cases.
Ask yourself the following questions when comparing your existing setup with a headless eCommerce system:
- What are your targeted devices?
- What technology do you want to use?
- Will a redesign happen at some point?
- Does the customer interface “work”?
At Storyblok, we see the following situations when businesses make the switch to headless:
Monolithic systems: Ok, let’s admit it, your marketing team is fed up because new campaigns, landing pages, or simple website changes take way too long, and your IT team has a hard time keeping your system together. Congratulations, you’ve created a “monolithic monster”! I’m just kidding here, but reality shows that a lot of companies deal with similar situations where both marketing & IT run your front-facing interfaces in a very inefficient way.
Performance: If you’re checking your competitors’ website page speed and core web vitals too often, you probably feel a need to improve your storefront’s performance. Switching to a headless setup usually results in decreased loading times – see our case study from UPC Business.
Security and compliance: As an eCommerce business, you don’t want to focus on factors that are not directly influencing your core business. A headless architecture gives you better security and mitigates compliance. In the end, it will be less work for your IT team since your SaaS provider (e.g. Storyblok as your headless CMS) takes care of that.
Headless CMS + Headless eCommerce Platforms = 🦄
So what’s next you might ask?
You already made the first step towards a better future. It’s never too late to think about a headless setup for your eCommerce businesses. At Storyblok, we know how challenging it can be to actually make the necessary changes to your technology. We’ve also built an eCommerce integration of custom-field types that you can load in the Storyblok app with Shopify Plus, BigCommerce, Shopware and commercetools. Additional eCommerce integrations are coming too.
About Storyblok
Storyblok is a headless CMS that enables developers and marketers to deliver powerful content experiences on any digital platform, one block at a time. Leading brands such as Adidas, Pizza Hut, and Coca-Cola use Storyblok to manage and share their content with the world.
Storyblok recently launched its eCommerce integration offering, teaming up with the leading eCommerce platforms to give customers fast and easily maintainable webshop content experiences. Integration for leading eCommerce solutions includes BigCommerce, commercetools, Shopify Plus, and Shopware.

Thomas Peham is a SaaS marketer, tech enthusiast, hobby runner, semi-pro photographer, and coffee lover. As VP of Marketing at Storyblok he’s helping businesses get a better ROI out of their marketing efforts by giving them a future-proof content management system.


